Sunsets are one of the most commonly photographed aspects of nature,
yet photos rarely manage to capture their intense beauty. What was
once a sky filled with rich, golden hues often ends up looking
cooler, less vivid, and ultimately less interesting. In this Photoshop
tutorial, we'll learn how to combine a simple Gradient Map adjustment
layer with one of Photoshop's most widely-used blend modes to easily
improve and enhance our sunset photos, restoring those warm reds,
oranges and yellows we remember.
This version of the tutorial has been fully updated for Photoshop CS6 and CC (Creative Cloud). If you're using Photoshop CS5 or earlier, you'll want to follow along with our original Warm Golden Sunsets tutorial.
Here's the photo I'll be using, taken on a summer evening at the beach:

The original version.
I like how the sun is getting ready to dip below the horizon as a
boat heads out across the lake, but the colors are quite muted and dull;
not at all how I remember it. Here's the same image after warming it
up and enhancing the colors. As always, I'll cover each step along the
way so you can easily follow along with your own image:

The enhanced version.
Step 1: Add A Gradient Map Adjustment Layer
With the image newly opened in Photoshop, we can see the photo not only in the main document area but also in the Layers panel. It's sitting on the Background layer, currently the only layer in the document:

The Layers panel.
As I mentioned at the beginning of the tutorial, we'll be using
Photoshop's Gradient Map image adjustment to enhance the colors in the
photo, but rather than applying the adjustment directly to the image
itself and making permanent changes to the original version, we'll work non-destructively by adding the Gradient Map as an adjustment layer. To do that, click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
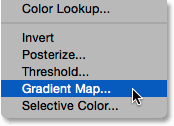
Then choose Gradient Map from down near the bottom of the list:

Choosing a Gradient Map adjustment layer.
If we look again in the Layers panel, we see the new Gradient Map
adjustment layer (named "Gradient Map 1") sitting above the image.
Everything we do with the Gradient Map adjustment will now be completely
separate from the image itself:

The Layers panel showing the Gradient Map adjustment layer.
Photoshop's Gradient Map adjustment gets its name from what it does;
it lets us "map", or assign, different colors to different tonal
values in the image. For example, we can use a Gradient Map to assign
one color to the darker areas and another color to the lighter areas. We
can take it a step further and map a third color to the midtones in
between. In fact, if we wanted, we could divide the entire tonal range
of an image into a rainbow of colors! And since we're working with
gradients (hence the name "Gradient Map"), Photoshop can create smooth
transitions between the colors for us.
By default, the Gradient Map uses your current Foreground and Background colors
as the colors for the gradient. If your Foreground and Background
colors are set to their defaults, with your Foreground color being black and the Background color being white,
you'll see your image temporarily mapped to black and white. Obviously
this isn't what we want, but we'll see how to edit the gradient's colors
in a moment:

The image mapped to the default black to white gradient.
Step 2: Click On The Preview Bar To Edit The Gradient
If our sunset photo wasn't colorful enough before, it's even less
so now, but that's okay because we can easily change the colors in the
gradient. And because we're applying the Gradient Map as an adjustment
layer, we can make as many changes to the gradient as we like without
harming the original photo in any way. You'll find the options for the
Gradient Map adjustment in Photoshop's Properties panel. Click directly on the gradient preview bar in the Properties panel to edit the gradient:

Clicking on the gradient preview bar.
Step 3: Change The Left Color To Red
Clicking the preview bar opens the Gradient Editor.
Here, you'll see another, larger gradient bar in the bottom half of the
dialog box. Notice those two little squares with the triangles above
them; one below the far left of the gradient and the other below the far
right? Those are called color stops and we use them to
edit the gradient's colors. We'll start with the color on the left
which will be mapped to the darkest tones in the image. Double-click on the black color stop below the far left of the gradient:

Double-clicking on the black color stop.
This opens Photoshop's Color Picker where we can
select a different color. Choose a bright, saturated red. If you want to
use the same shade of red that I'm using, go down to the RGB values in the lower center of the Color Picker and set the R (Red) value to 240, the G (Green) value to 15 and the B (Blue) value also to 15.
You may think that bright red is a strange choice for a color that's
going to be mapped to the darkest tones in the image, but don't worry.
It will darken up nicely when we change the Gradient Map's blend mode
later on:

Choosing red for the left side of the gradient.
Click OK to exit out of the Color Picker when you're done, but don't
exit out of the Gradient Editor just yet. We still have to change the
color for the lightest tones. If we look at the image, we see that the
darker tones now appear as various shades of red rather than black:

The image after mapping the darkest tones to red.
Step 4: Change The Right Color To Yellow
Next, we'll change the color that will be mapped to the lightest tones in the image. Double-click on the white color stop below the bottom right of the gradient:

Double-clicking on the white color stop.
This once again opens the Color Picker. This time, choose a bright,
saturated yellow. To use the same shade of yellow that I'm using, set
the R value to 245, the G value to 220 and the B value to 10:

Choosing yellow for the right side of the gradient.
Click OK to close out of the Color Picker. If we look at our gradient
in the Gradient Editor, we see that we now have a gradient that
transitions from red on the left to yellow on the right, with Photoshop
blending the two colors together for us, giving us a nice orange in the
midtones:

Our new red to yellow gradient (with orange in the middle).
We're done editing our gradient, so click OK to close out of the
Gradient Editor. Here's what my image looks like at this point, with the
darkest tones mapped to red, the lightest tones mapped to yellow, and
the midtones mapped to orange. Of course, the colors aren't blending in
with the photo the way they should be, so we'll fix that next:

The image mapped to the red, orange and yellow gradient.
Step 5: Change The Blend Mode Of The Gradient Map To Overlay
We've added our Gradient Map adjustment layer and edited the colors
in the gradient. Now we need to blend the colors in with the photo, and
we can do that by changing the Gradient Map layer's blend mode. You'll find the Blend Mode option in the upper left of the Layers panel. Change it from Normal (the default setting) to Overlay:

Changing the blend mode of the Gradient Map adjustment layer to Overlay.
If you've read through our Five Essential Blend Modes For Photo Editing tutorial, you know that the Overlay blend mode
is used to boost contrast in an image, making light areas lighter and
dark areas darker. If we look again at our image after changing the
blend mode to Overlay, we see that the contrast has definitely been
increased. The reds, oranges and yellows from our gradient are now
blending in more naturally with the photo, with the reds now much darker
and the yellows much lighter:

The image after changing the blend mode of the Gradient Map layer to Overlay.
Step 6: Lower The Opacity Of The Gradient Map Layer
The only problem remaining is that the colors look too intense. To
reduce the intensity so it looks more like a sunset and less like a
nuclear explosion, all we need to do as a final step is lower the
opacity of the Gradient Map adjustment layer. The Opacity option is found in the upper right of the Layers panel, directly across from the Blend Mode option. I'll lower mine down to 50% but you may prefer a different value for your image, so adjust it to taste:

Lowering the opacity of the adjustment layer.
And with that, we're done! If you want to compare your enhanced
version of the image with the original version, simply click on the
adjustment layer's visibility icon (the "eyeball" icon) in the Layers panel to temporarily turn the Gradient Map off:
Clicking the visibility icon for the adjustment layer.
With the adjustment layer turned off, the original version reappears:

The original version once again for comparison.
Click the same visibility icon again to turn the Gradient Map
adjustment layer back on and view your enhanced version. Here, after
lowering the opacity to reduce the intensity of the colors, is my final
result:

The final "warm, golden sunset" effect.
No comments:
Post a Comment