Why limit yourself to just a single eye color when you can choose every eye color at once! In this Photoshop tutorial, we'll learn how to easily give someone full-spectrum, rainbow-colored eyes! I'll be using Photoshop CC here but every step is also compatible with Photoshop CS6.
I was thinking of this idea while working on our previous photo effects tutorial, Add A Rainbow To A Photo.
I've seen other people creating the rainbow eyes effect by manually
painting different colors into the eyes using Photoshop's Brush Tool and
then blurring the colors together. But there's a better way to do it,
one that's less work, much more flexible, and just a lot more fun! Why is it more fun? As we'll see, the method we'll be using to create rainbow-colored eyes gives us lots of room to play around. Along with the base rainbow effect, we'll learn how to easily create different variations of it, like reversing the order of the colors, rotating the colors around the eyes, and even choosing different styles and designs. And, we can do so for each eye independently, and all without making a single permanent change to the original image.
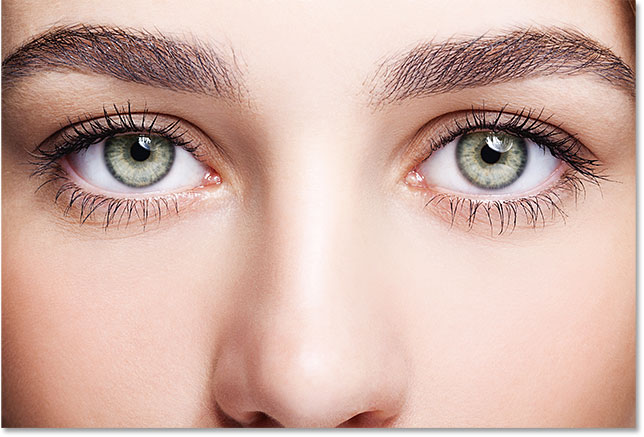
It may sound complicated, but you'll be amazed at just how quick and easy it is. Here's the photo I'll be using for this tutorial (image from Adobe Stock):

The original photo. Credit: Adobe Stock.
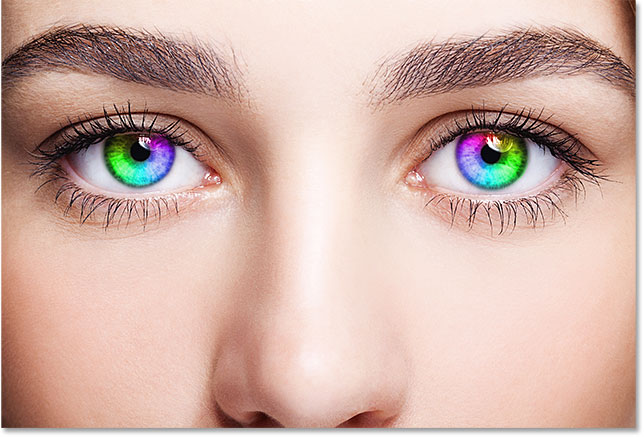
And here's how it will look when we're done. This is just the base
rainbow eyes effect. As I mentioned, we'll be learning how to create
different variations as well:
The final effect.
Step 1: Select The Ellipse Tool
I'm starting here with my image newly-opened in Photoshop. If we look in my Layers panel, we see the original image sitting on the Background layer, currently the only layer in the document:
The Layers panel showing the photo on the Background layer.
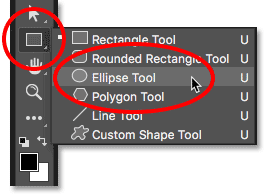
As we're about to see, we can create most of the rainbow eyes effect using a single tool, the Ellipse Tool, which one of Photoshop's basic shape tools. Select the Ellipse Tool from the Toolbar.By default, the Ellipse Tool is hiding behind the Rectangle Tool. To get to the Ellipse Tool, right-click (Win) / Control-click (Mac) on the Rectangle Tool, then choose the Ellipse Tool from the fly-out menu:

Selecting the Ellipse Tool from behind the Rectangle Tool.
Step 2: Set The Tool Mode To "Shape"
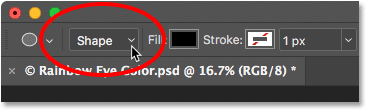
With the Ellipse Tool selected, set the Tool Mode option in the Options Bar along the top of the screen to Shape. This will allow us to draw vector shapes (as opposed to paths or pixel-based shapes, the other options available to us):
Setting the Tool Mode option to Shape.
Step 3: Change The Fill Type To "Gradient"
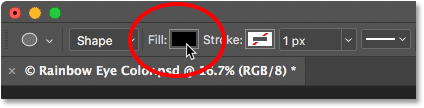
Next, we need to tell Photoshop how we want to fill the shape. Click on the Fill Type thumbnail (the color swatch) in the Options Bar:
Clicking the Fill thumbnail.
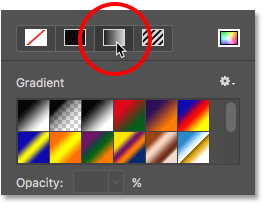
Along the top of the Fill Type dialog box that appears, you'll find a
row of four thumbnails. Each thumbnail selects a different way to fill
the shape. From left to right, we have No Color, Solid Color, Gradient,
and Pattern. There's also a fifth thumbnail on the far right that opens
Photoshop's Color Picker where you can choose a custom color.For our rainbow eyes effect, we want to fill the shape with a gradient, so click on the Gradient thumbnail (third one from the left) to select it:

Selecting the Gradient fill type.
Step 4: Choose The "Spectrum" Gradient
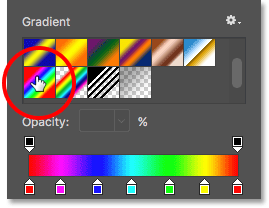
With Gradient selected as the fill type, scroll down through the gradients until you find the Spectrum gradient. If you have Tool Tips enabled in Photoshop's Preferences (they're enabled by default), the name of the gradient will appear when you hover your mouse cursor over its thumbnail. Click on the Spectrum gradient's thumbnail to select it:
Choosing the Spectrum gradient.
Step 5: Change The Gradient Style To "Angle"
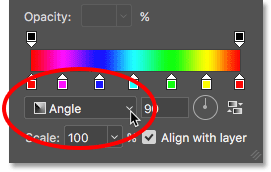
Once you've chosen the Spectrum gradient, go down to the bottom of the dialog box and change the Gradient Style option from Linear (the default setting) to Angle. When you're done, press Enter (Win) / Return (Mac) on your keyboard to close out of the dialog box:
Changing the gradient style to Angle.
Step 6: Draw An Elliptical Shape Over The First Eye
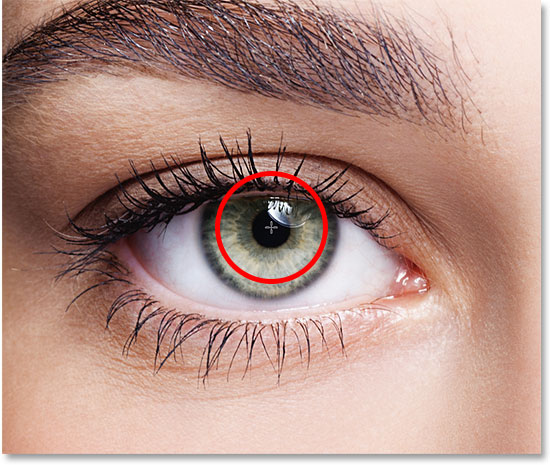
We're ready to draw our first shape. Choose one of the eyes (doesn't matter which one) and position your mouse cursor directly in the center of the pupil (the dark area in the middle). We're going to draw the shape out from this point. I'll start with the eye on the left. Click in the center of the eye to set the starting point for the shape:
Positioning the mouse cursor in the center of the eye.
Then, with your mouse button still held down, begin dragging away
from that point in any direction. Once you've started dragging, press
and hold your Shift key on your keyboard and your Alt (Win) / Option
(Mac) key. The Shift key will lock the shape into a perfect circle,
while the Alt (Win) / Option (Mac) key tells Photoshop to drag the shape
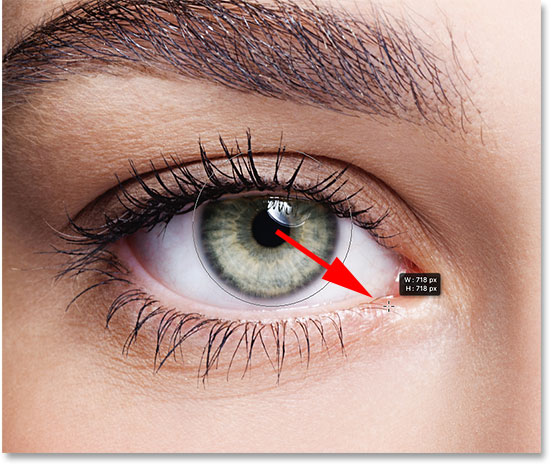
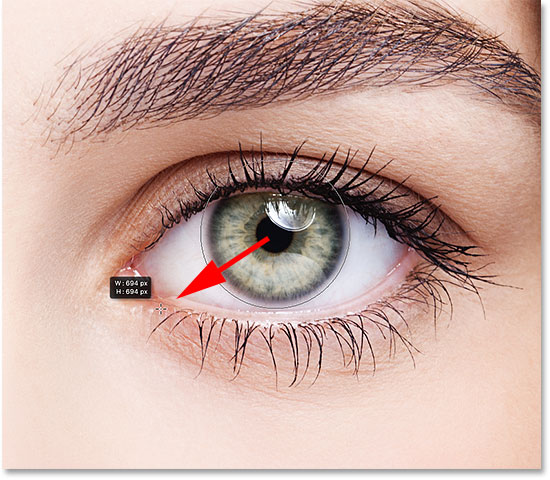
out from the center (the spot where you first clicked).Continue dragging until the outline of the shape surrounds the entire iris (the colored area). Don't worry if some of the shape extends into the white area of the eye or into the eyelids. We'll clean up those areas in a few moments. For now, just make sure that the entire iris fits within the outline of the shape:

Drawing the shape out from the center until it surrounds the entire iris.
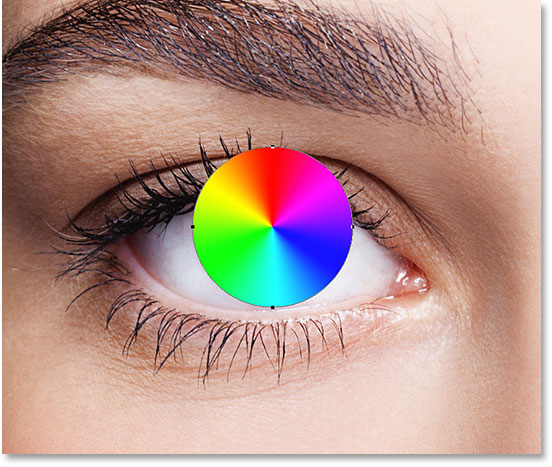
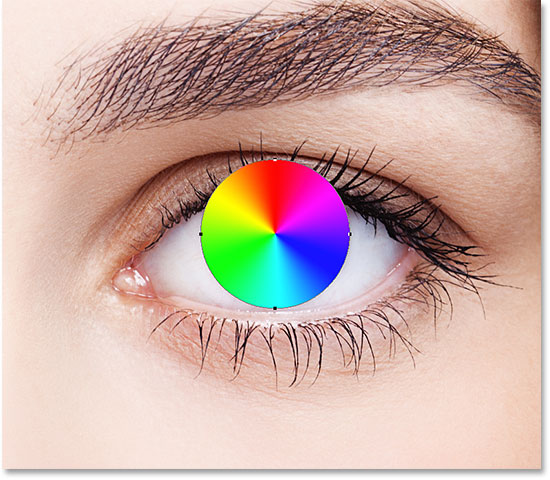
Release your mouse button, then release your Shift and Alt (Win) / Option (Mac) keys. Make sure you release the keys only after you've released your mouse button or you'll lose the effect that those keys were having.As soon as you release your mouse button, Photoshop draws the shape and fills it with our Spectrum gradient:

The shape covers the area we want to colorize.
Step 7: Change The Shape Layer's Blend Mode To "Color"
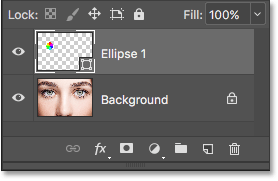
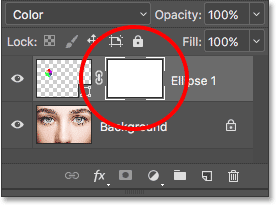
Photoshop draws shapes on their own separate Shape layers. If we look in the Layers panel, we can see our new Shape layer, named "Ellipse 1", sitting above the image:
The Layers panel showing the new Shape layer.
At the moment, the gradient fill of the shape is completely blocking
the eye from view. To blend the colors of the gradient in with the eye,
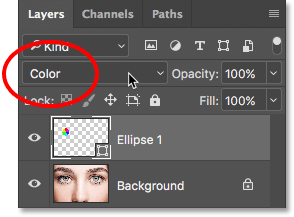
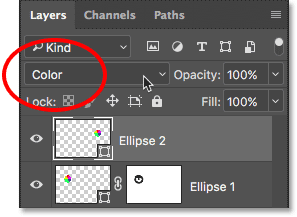
change the blend mode of the Shape layer from Normal (the default blend mode) to Color:
Changing the blend mode of the shape to "Color".
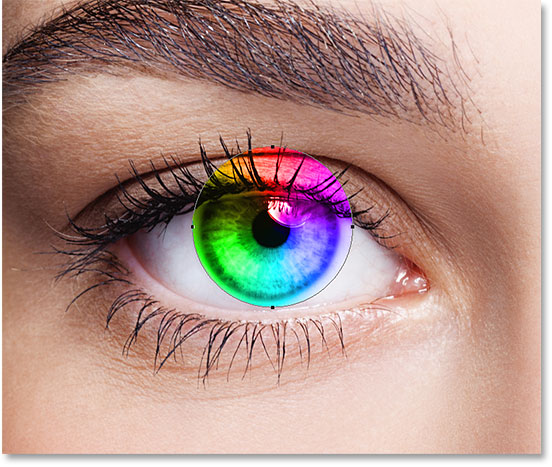
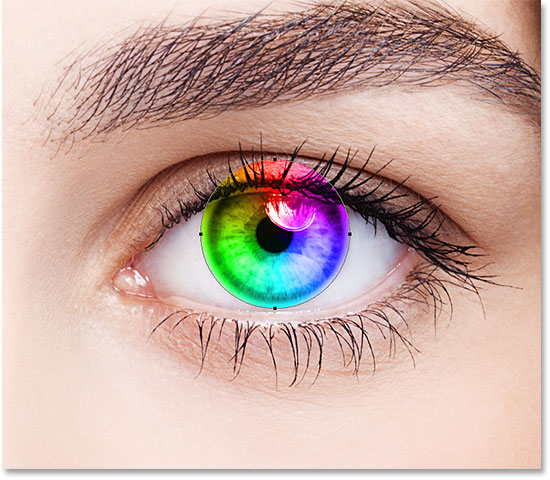
This colorizes the eye with the colors from the gradient. Don't worry
about the outline we're seeing around the shape. It will disappear as
soon as we choose a different tool:
The result after changing the shape's blend mode to "Color".
Step 8: Add A Layer Mask
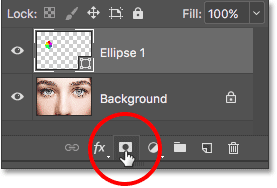
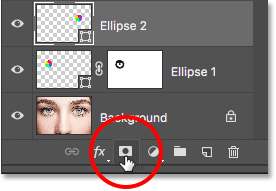
To clean up the areas around the iris where we don't want the gradient colors to appear, we'll use a layer mask. With the Shape layer still selected, click the Layer Mask icon at the bottom of the Layers panel:
Clicking the Layer Mask icon.
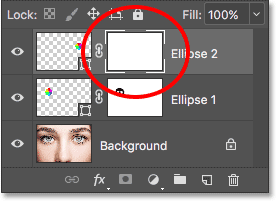
A white-filled layer mask thumbnail will appear on the Shape layer. Notice the highlight border
around the thumbnail. The border tells us that we now have the layer
mask, not the shape itself, selected, which means that anything we do
next will be done to the mask, not to the shape: 
A layer mask thumbnail appears on the "Ellipse 1" layer.
Step 9: Select The Brush Tool
We'll clean up the unwanted areas by painting with black on the layer mask. For that, we'll need Photoshop's Brush Tool. Select it from the Toolbar:
Selecting the Brush Tool.
Step 10: Set Your Foreground Color To Black
Photoshop uses the current Foreground color as the brush color, which means that to paint with black, we need to set our Foreground color to black. We can see the current Foreground and Background colors in the two color swatches near the bottom of the Toolbar. The Foreground color is the one in the upper left.If your Foreground color is not set to black, press the letter D on your keyboard to quickly reset the Foreground and Background colors to their defaults, which sets the Foreground color to white and the Background color to black. Then, press the letter X on your keyboard to swap the colors, making your Foreground color black:

The Foreground color swatch (upper left) should be set to black.
Step 11: Paint Around The Iris
With the Brush Tool in hand, black as your Foreground color and the layer mask selected, simply paint around the outside of the iris to hide the unwanted colors from the gradient.You'll want to use a small, soft-edge brush. To change your brush size from the keyboard, press the left bracket key ( [ ) repeatedly to make the brush smaller, or the right bracket key ( ] ) to make it larger. To adjust the hardness of the brush edges, press and hold your Shift key while pressing the left bracket key to make the brush softer or the right bracket key to make the brush harder.
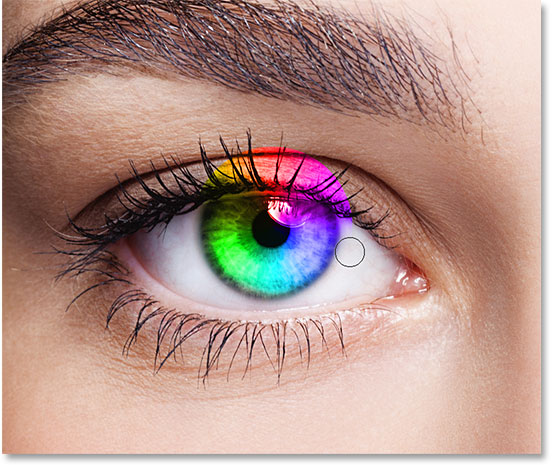
Here, I'm painting away the gradient that extends into the white areas of the eye. Since we're painting on a layer mask, we don't see our brush color as we paint. Instead, the gradient colors disappear in the areas we paint over:

Hiding the gradient in the white areas of the eye.
I'll also paint over the eyelid at the top to remove the gradient colors from that area:
Hiding the gradient in the eyelids.
If you make a mistake and accidentally paint away some of the color in the iris, press the letter X on your keyboard to swap your Foreground and Background colors. This will set your Foreground color to white. Paint over the area with white to restore the colors. Then, press X to swap the colors again, setting your Foreground color back to black, and continue painting.Finally, I'll paint inside the pupil in the center of the eye to remove any unwanted color from that area:

Hiding the gradient in the pupil.
So far, so good. We now have our first eye colorized with our rainbow colors:
The rainbow eyes effect so far.
Step 12: Reselect The Ellipse Tool
Let's quickly do the same thing with the other eye. First, reselect the Ellipse Tool from the Toolbar:
Reselecting the Ellipse Tool.
Step 13: Draw A Shape Over The Second Eye
All of the options we chose last time for the Ellipse Tool are still active so there's no need to choose any of them again. All we need to do is position our mouse cursor in the center of the other eye:
Positioning the cursor in the center.
Click with your mouse to set the starting point for the gradient,
then keep your mouse button held down and begin dragging away from that
spot, in any direction. Once you've started dragging, press and hold Shift+Alt (Win) / Shift+Option (Mac) on your keyboard to lock the shape into a perfect circle and draw it out from its center.Continue dragging until the entire iris is surrounded by the outline of the shape:

Drawing the second shape around the iris.
Release your mouse button, then release your Shift key and
your Alt (Win) / Option (Mac) key. Photoshop draws the second shape and
fills it with the same Spectrum gradient:
The second shape now covers the iris.
Step 14: Change The Shape's Blend Mode To "Color"
If we look in the Layers panel, we see that Photoshop has added our second shape on its own Shape layer named "Ellipse 2". To blend the gradient colors into the eye, change the blend mode of the "Ellipse 2" layer from Normal to Color:
Changing the second shape's blend mode to "Color".
This colorizes the second eye:
The second eye is now colorized, just like the first.
Step 15: Add A Layer Mask
All we need to do now is clean up the areas around the iris. Click the Layer Mask icon at the bottom of the Layers panel to add a layer mask to the second shape layer:
Clicking the Layer Mask icon.
A white-filled layer mask thumbnail appears on the layer. Once again, we see the highlight border around the thumbnail telling us that the mask itself is selected:
The second layer mask is added.
Step 16: Select The Brush Tool
Select the Brush Tool once again from the Toolbar:
Reselecting the Brush Tool.
Step 17: Paint Away The Unwanted Color
Our Foreground color should still be set to black, so all we need to do is paint over the white parts of the eye, the eyelid and the pupil in the center to hide the gradient colors from those areas:
Cleaning up the areas around the eye and in the pupil.
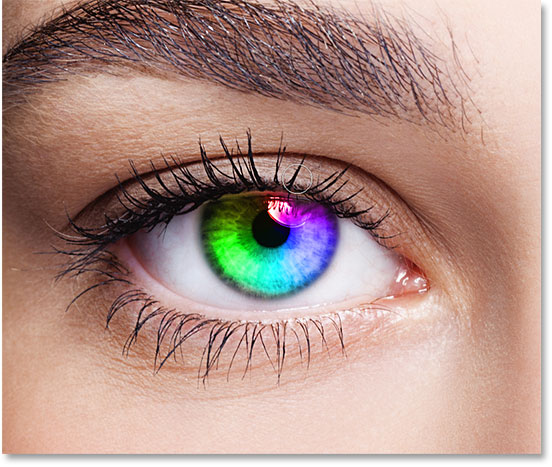
And with that, the main part of our effect is complete! We've colorized both eyes with our rainbow colors:
The result after colorizing and cleaning up the second eye.
Step 18: Lower The Opacity (Optional)
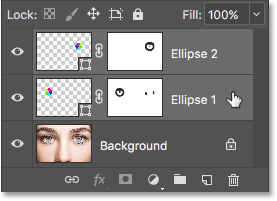
If you find that the color is too bright, causing some of the detail in the eyes to be lost, you can reduce its intensity by lowering the opacity of the Shape layers. We can lower the opacity for both Shape layers at once.I currently have the top Shape layer ("Ellipse 2") selected in the Layers panel. To select the other Shape layer as well, I'll press and hold my Shift key and click on the "Ellipse 1" layer. Both Shape layers are now selected:

Selecting both Shape layers at once.
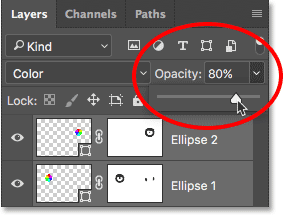
With both layers selected, I'll lower the Opacity value in the upper right of the Layers panel from 100% down to 80%:
Lowering the opacity of the Shape layers.
With the opacity lowered, the colors appear a bit less intense, and more of the original detail in the eyes is visible:
The result after lowering the opacity.
Customizing The Effect
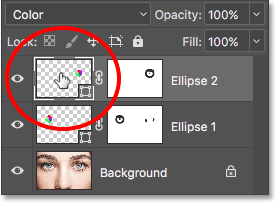
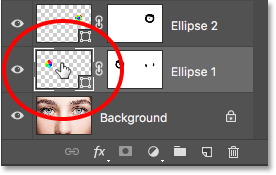
Now that we've created the initial rainbow-colored eyes effect, let's learn how we can easily customize it and create different variations. We do that by editing the gradient settings.To edit the gradient settings for one of the eyes, double-click on its Shape thumbnail in the Layers panel. The Shape thumbnail is found to the left of the layer mask thumbnail. I'll choose the right eye (our right, her left) by double-clicking on the Shape thumbnail for the "Ellipse 2" layer:

Double-clicking on the Shape thumbnail for the right eye.
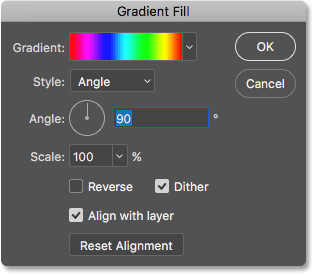
This opens the Gradient Fill dialog box with various options we can change:
The Gradient Fill dialog box.
Reversing The Colors
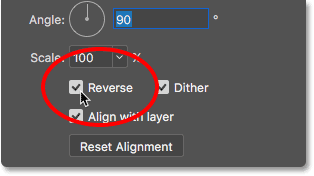
One thing we can do is reverse the order of the colors in the gradient. We do that by selecting the Reverse option:
Selecting "Reverse" in the Gradient Fill dialog box.
Photoshop shows us a live preview of the effect so we can keep the
Gradient Fill dialog box open as we experiment with the settings. Keep
in mind that we're changing the effect for only one eye at a time. To
make the same change for the other eye as well, you'll need to
double-click on its Shape thumbnail in the Layers panel and use the same
setting(s).Here's what the effect looks like after reversing the colors in the right eye. The eyes now appear to mirror each other with their colors:

Creating a mirror effect by reversing the colors in one of the eyes.
Rotating The Colors
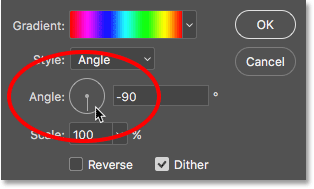
We can also rotate the colors around the eye using the Angle option. You can click inside the dial and drag it around to change the angle value, or you can enter a specific value.The default angle is 90°. At this angle, the color red is currently at the top of the eye. I'll change the angle to -90°:

Changing the angle of the gradient.
With the angle rotated, the red now appears at the bottom of the eye on the right:
The effect after rotating the angle of the gradient in the right eye.
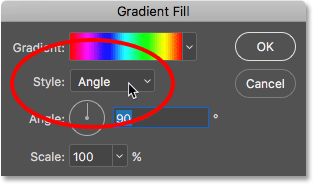
Changing The Gradient Style
The other option we might want to change is Style. It's currently set to Angle because that's what we chose back when we were drawing the shapes:
The Style option in the Gradient Fill dialog box.
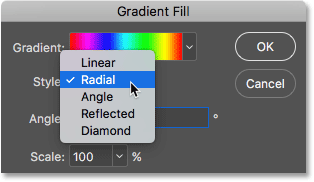
If you click on the box, you'll see other styles that we can choose from. I'll select one of the more interesting ones, like Radial:
Changing the style of the gradient to "Radial".
Here's what the Radial style looks like. Again, I'm only affecting the eye on the right at the moment:
The effect after changing the style of the right eye to "Radial".
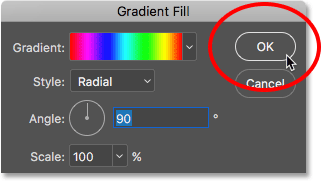
To change the other eye as well, I'll click OK to accept my changes and close out of the current Gradient Fill dialog box.
Closing the dialog box by clicking OK.
Then, back in the Layers panel, I'll double-click on the Shape thumbnail for the left eye (the "Ellipse 1" layer):
Double-clicking the Shape thumbnail for the other eye.
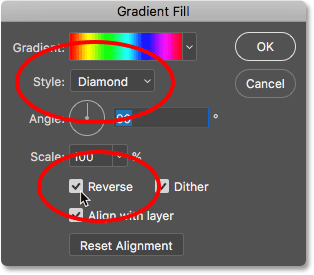
This again opens the Gradient Fill dialog box, this time for the second eye. Just for fun, I'll set the Style of the gradient for the left eye to something different, like Diamond. I'll also select the Reverse option:
Changing the Style to "Diamond" and selecting "Reverse".
I'll click OK to accept my changes and close out of the Gradient Fill
dialog box, and now, both eyes are set to something completely
different:
Each eye is now set to a different variation of the effect.
No comments:
Post a Comment