In this tutorial, we'll look at the Healing Brush,
by far the best photo retouching tool in all of Photoshop, and how we
can use it to easily reduce distracting skin wrinkles in an image.
Notice how I said "reduce", not "remove" wrinkles. One of the most
common retouching mistakes is to completely remove the wrinkles from a
person's face, smoothing the skin out so completely that a person in
their 40's, 50's, 60's or later looks like they've barely aged a day
since they were a teenager. That may sound flattering, and if you're
doing work for a high end fashion magazine, it may well be the result
you want. But for those of us who live in reality, wrinkles are a
natural sign of aging, life experience and the wisdom that comes with
it, not something to be shunned and removed through heavy-handed use of
Photoshop. As the saying goes, just because you can doesn't mean you
should.
Still, wrinkles that appear too dark and noticeable, whether from
bad lighting or just lack of sleep, can detract from an otherwise great
portrait, so in this tutorial, we'll learn how to reduce their impact
through a combination of the Healing Brush and layer opacity. I'll be
using Photoshop CS5 here, but any recent version of Photoshop will work.
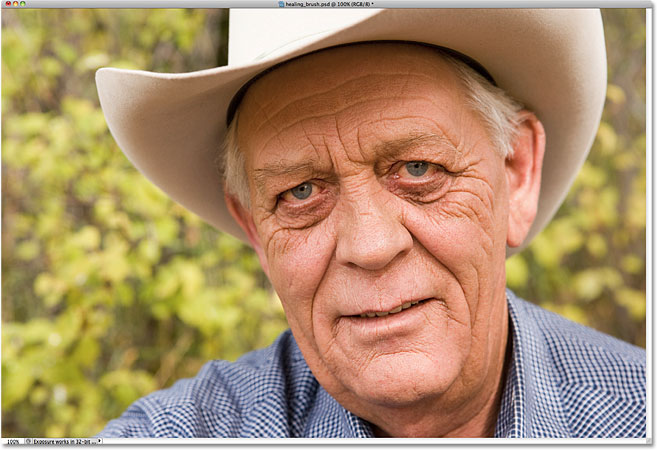
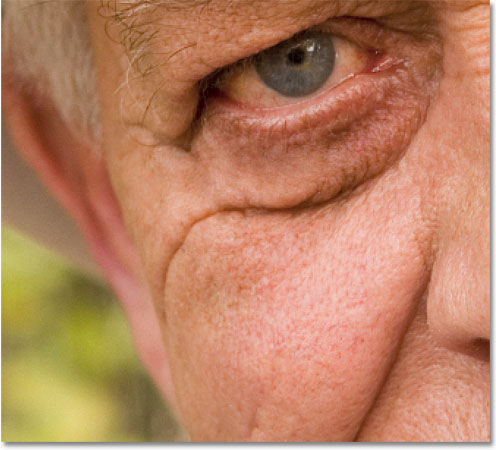
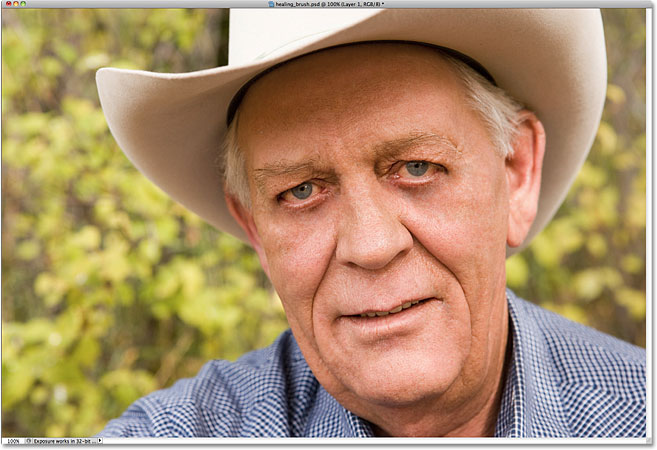
Here's the image I'll be working with. Overall, I think it's a great
photo, but some of the wrinkles on the man's face, especially around his
eyes, are too intense and distracting:

Removing the wrinkles on the man's face would be wrong, but reducing them would improve the image.
Let's get started!
Step 1: Add A New Blank Layer
Let's begin by adding a new blank layer above our Background layer so
we can keep our retouching work and the original image (which is
sitting on the Background layer) separate from each other. Hold down
your Alt (Win) / Option (Mac) key and click on the New Layer icon at the bottom of the Layers panel:
Click on the New Layer icon while holding down the Alt (Win) / Option (Mac) key.
Normally, Photoshop would go ahead and add a new blank layer when we
click on the New Layer icon, but by holding down the Alt / Option key,
we tell it instead to pop open the New Layer dialog box, which lets us quickly name the new layer before adding it. Click inside the Name input box at the top and name the new layer "wrinkles":

The New Layer dialog box lets us set several options for the layer, but here, all we're interested in is naming it.
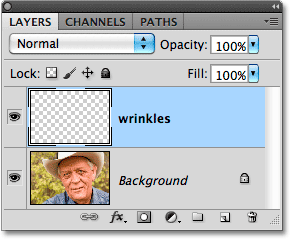
Click OK when you're done to exit out of the dialog box, and if we
look again at our Layers panel, we see that we now have a new blank
layer named "wrinkles" above the Background layer. The layer is
highlighted in blue, which means it's selected, so anything we do next
will be done to the "wrinkles" layer, not the Background layer below it:

Naming layers helps keep our retouching work organized and manageable.
Step 2: Select The Healing Brush
Grab the Healing Brush from the Tools panel. By default, it's hiding behind the Spot Healing Brush, so click and hold on the Spot Healing Brush until the fly-out menu appears, then select the Healing Brush from the list:

Click and hold on the Spot Healing Brush, then select the Healing Brush from the fly-out menu.
Step 3: Change The Sample Mode To "All Layers" And Uncheck "Aligned"
Much like the Spot Healing Brush, the Healing Brush is basically a
texture replacement tool, replacing damaged or unwanted texture from a
problem area in the photo with good texture from another area, blending
the good texture in with the problem area's original color and
brightness values to create a seamless fix. This is what Adobe means by
the term "healing". With the Healing Brush, we first select the area we
want to sample good texture from by clicking on it, then we paint over
the problem area to heal it with the good texture.
By default though, the Healing Brush will only sample texture from
the currently selected layer, and since our currently selected layer is
blank, we're not going to accomplish much. We need to tell Photoshop to
sample texture not only from our selected layer but from the layer below
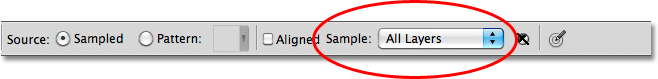
it as well, and we do that using the Sample Mode option in the Options Bar. By default, it's set to Current Layer. Click on the words "Current Layer" and select All Layers from the list:

Change the Sample Mode option from 'Current Layer' to 'All Layers'.
Also, make sure the Aligned option is unchecked.
You'll find it directly to the left of the Sample Mode option in the
Options Bar. With the Aligned option turned off (unchecked), you'll
continue to sample good texture from the same area you clicked on until
you click on a different area. This is usually the behavior you want
with the Healing Brush. Generally speaking, if you're using the Clone
Stamp Tool, you'll want Aligned selected, and with the Healing Brush,
you'll want it deselected:

It's usually easier to work with the Healing Brush with the Aligned option unchecked.
Step 4: Click On An Area Of Good Texture To Sample It
As I mentioned, using the Healing Brush is a two-step process. First,
we click on an area in the image that contains good texture to sample
it, then we paint over the problem area to replace the unwanted texture
with the good texture. One important thing to keep in mind when reducing
wrinkles is that skin texture appears different in different areas of a
person's face. For example, the skin around your eyes has a different
texture than the skin on your cheeks or your forehead. So if you want
your retouching work to look as realistic as possible, try to sample
good texture from an area close to the wrinkle to keep the skin texture
consistent.
Also, as a person ages, wrinkles become longer and deeper, so we can
often make someone look younger just by shortening the length of the
wrinkle. For that reason, always start at the thin, narrow end of the
wrinkle, which is the youngest part, and work your way towards its
origin.
I'm going to zoom in
on one of the man's eyes so I can get a closer view of what I'm doing,
and I'll start by removing some of the smaller wrinkles before removing
the larger one under his eye. For the moment, we're going to be
completely removing the wrinkles, but when we're done, we'll see how to
reduce the appearance of our retouching work so things look more
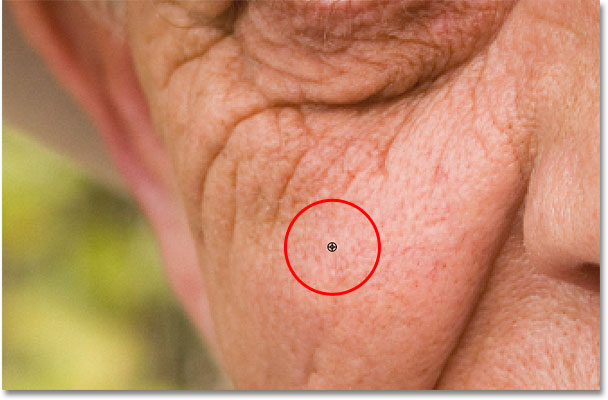
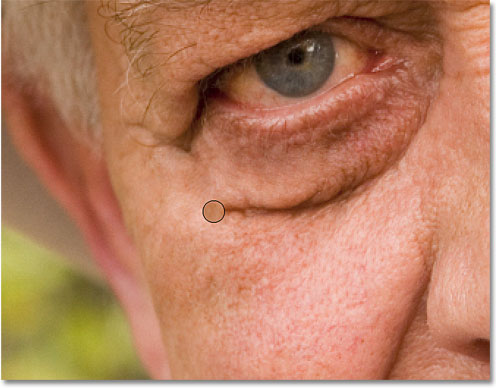
natural. To sample an area of good texture, hold down your Alt (Win) / Option (Mac) key, which will temporarily turn the Healing Brush cursor into a small target symbol, and click on the area:

Hold down Alt (Win) / Option (Mac) and click on an area of good texture close to the wrinkle to sample it.
Step 5: Paint Over The Wrinkle To Heal It
Once you've sampled your good texture, release your Alt (Win) /
Option (Mac) key, then move the Healing Brush over the youngest end of
the wrinkle. For best results, use a brush size just slightly larger
than the wrinkle itself. You can quickly adjust the size of the brush
from the keyboard. Press the left bracket key ( [ ) to make the brush smaller or the right bracket key ( ]
) to make it larger. Then click on the wrinkle and, with your mouse
button still held down, drag the cursor along its shape towards its
origin as if you're painting over it.
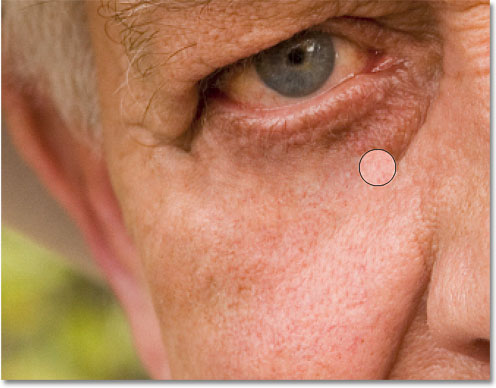
As you paint along the wrinkle, you'll notice two things. First, a
small plus sign ( + ) appears over the good texture and moves along with
you as you paint. The area directly under the plus sign is the good
texture that's being sampled, making it easy to see exactly where the
texture is coming from. Also, Photoshop doesn't actually blend the
texture in with the original color and brightness values until after you
release your mouse button, so as you're painting, things may not look
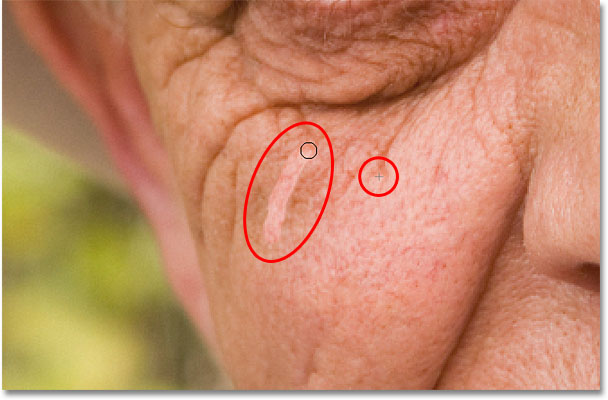
as expected. Here, it looks more like I'm simply cloning pixels over
the wrinkle with the Clone Stamp Tool:

The color and brightness values of the area will
look wrong as you're painting. As small plus sign shows the area of
good texture being sampled.
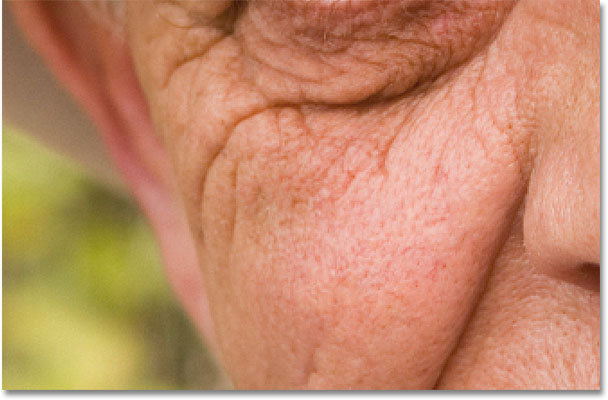
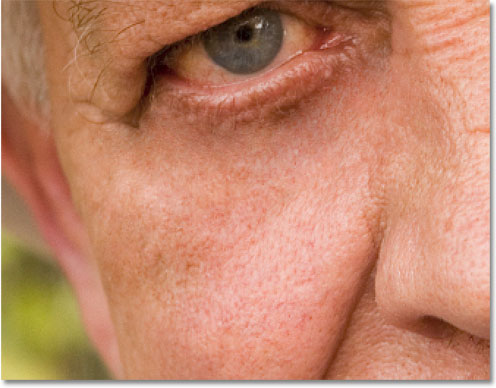
When I release my mouse button though, Photoshop blends the new
texture in with the original color and brightness of the problem area,
and the wrinkle disappears:

Photoshop blends the color and brightness values to create a seamless "heal" when you release your mouse button.
To avoid painting with the exact same texture over and over again and
ending up with a wallpaper effect, choose different areas to sample
texture from as you make your way from one wrinkle to the next by
holding down Alt (Win ) / Option (Mac) and clicking on a different area
before painting. Depending on the length of the wrinkle and the amount
of good texture available, you may not be able to cover the entire
wrinkle with one continuous paint stroke, especially if the person has
lots of wrinkles. In those cases, use a series of shorter strokes,
always starting from the youngest end of the wrinkle and working towards
its origin. If you make a mistake, press Ctrl+Z (Win) / Command+Z (Mac) to undo the brush stroke, then try again.
I'll continue removing more of the smaller wrinkles by painting over
them with good texture, changing the size of my brush as needed with the
left and right bracket keys:

Completely removing the wrinkles for now, but we'll bring them back later.
Now that I've cleaned up the area around that one large wrinkle that
runs under his eye, I'll have an easier time removing it. I'll remove it
in sections rather than trying with one continuous paint stroke.
First, I'll sample an area of good texture from nearby, then I'll click
at its youngest end and begin painting along the wrinkle, releasing my
mouse button just as I get directly under his eye:

Using a series of shorter paint strokes to remove the larger wrinkle.
I'll continue my way along the large wrinkle, sampling texture from a
different area and cleaning up any small problem spots as I go:

Continuing with short strokes along the wrinkle.
Finally, after reaching the corner of his eye and touching up some minor problems, the wrinkle is gone:

The large wrinkle has been completely removed.
I'll continue making my way around the image with the Healing Brush
to remove the remaining wrinkles, including the similar large wrinkle
under his other eye. To speed things up for myself, I'll switch over to
my pen tablet (a Wacom Intuos4), which allows me to change the size of
the brush dynamically as I paint simply by varying the amount of
pressure I apply to the tablet with the pen, a much faster way to work
rather than constantly resizing the brush from the keyboard. If you
don't have a pressure sensitive pen tablet, you can still get great
results using a mouse. The pen just makes things easier.
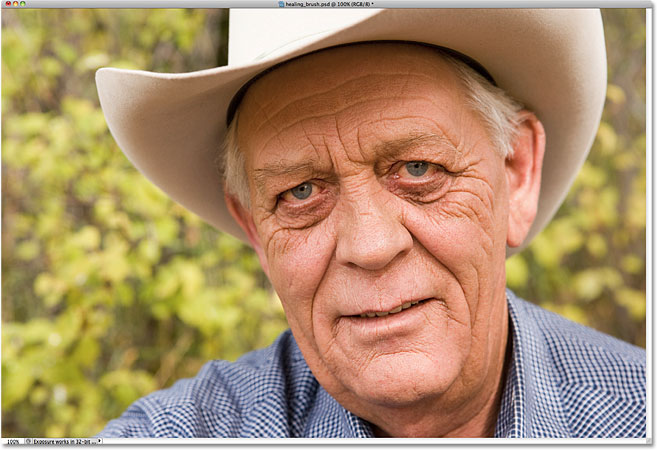
Here's how the image looks after spending 10-15 minutes or so with
the Healing Brush to remove the remaining wrinkles around his eyes, his
forehead and around his chin:

With all of his wrinkles removed, he almost looks like a different person, or at least a much younger person.
Step 6: Lower The Opacity Of The Layer
The Healing Brush, along with a little patience on my part, did an
amazing job of removing the man's wrinkles, but if I was to show him my
results at this point, I'm not sure he'd be as impressed with me as I
am. He knows, and everyone who knows him knows, that he has very
distinct wrinkles on his face, and those wrinkles add a lot to his
personality. You may be surprised at how many people would be insulted
to suddenly see them gone, which is why our ultimate goal was not to
completely remove the wrinkles, just to reduce their impact.
To ease up on the retouching work and bring the wrinkles back, but to
a lesser extent than they were originally, lower the opacity of the
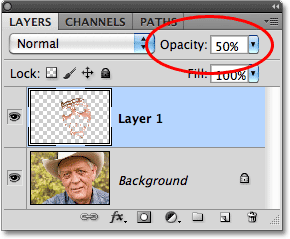
"wrinkles" layer. You'll find the Opacity option in the
top right corner of the Layers panel. Finding the right opacity setting
is simply a matter of experimenting, and the easiest way to do that is
to press the letter V on your keyboard, which will instantly select the Move Tool
from the Tools panel. With the Move Tool selected, we can change the
opacity of the currently selected layer just by pressing numbers on the
keyboard. Start by pressing the number 5, which will lower the opacity
in the Layers panel to 50%. This is usually a good place to start:

Press "V" to switch to the Move Tool, then easily change the layer opacity by typing a number.
To set the opacity to something like 55%, type "55" quickly. Keep an
eye on the image in the document window to judge the results as you try
out different opacity settings. Pressing 0 will switch you back to 100%.
For my image, I think 60% opacity works out well, but the value you use
for your image may be different. Here, once again, is how the image
looked originally:

The original image.
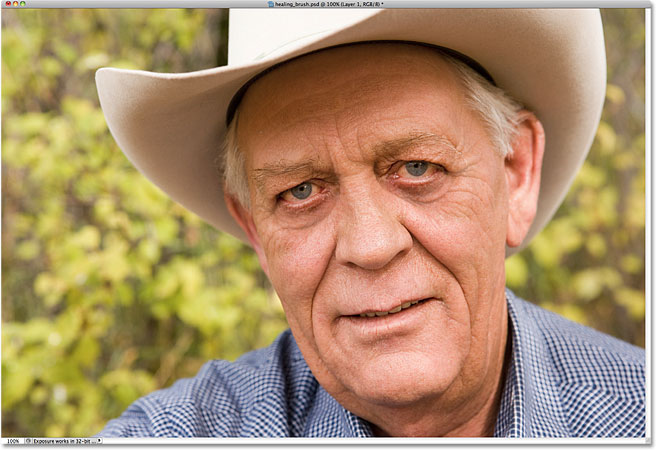
And here's my final result after bringing back a less intense version of the wrinkles:

The final result.
No comments:
Post a Comment