In this tutorial, we’ll learn how to
create one of Photoshop's most popular and classic effects - placing an
image inside text! As we'll see, thanks to the power of clipping masks,
placing any image inside your type with Photoshop is simple and easy.
I'll be using Photoshop CS6 here, but this tutorial is also fully
compatible with Photoshop CC (Creative Cloud). If you're using an older
version of Photoshop, be sure to check out our original Placing An Image In Text tutorial.
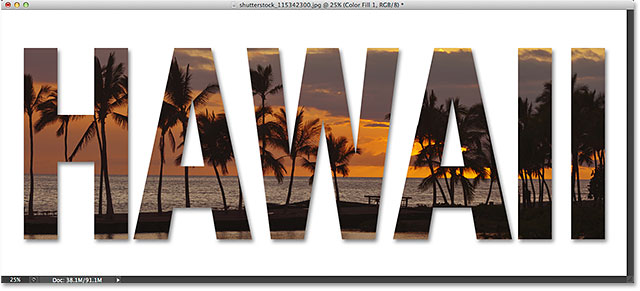
Here the image I'll be using (Hawaiian beach photo from Shutterstock):

The original image.
And here's what the same image will look like when placed inside text:

The final result.
Step 1: Duplicate The Background Layer
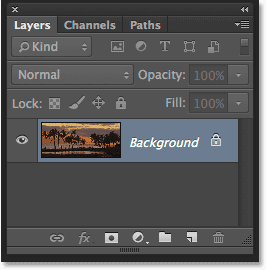
Open the image you want to place inside your text. With the image newly opened, if you look in your Layers panel, you'll see the image sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the image on the Background layer.
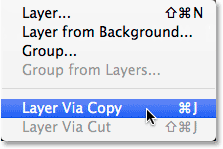
We need to make a copy of this layer. Go up to the Layer menu in the Menu Bar along the top of the screen, choose New, then choose Layer via Copy. Or, you can select this same command from the keyboard by pressing Ctrl+J (Win) / Command+J (Mac):

Going to Layer > New > Layer via Copy.
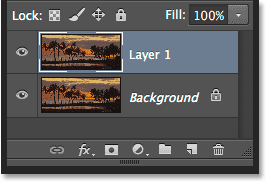
Photoshop creates a copy of the layer, names it "Layer 1", and places it directly above the Background layer:

A copy of the layer appears above the original.
Step 2: Add A White Solid Color Fill Layer
Next, let's add one of Photoshop's Solid Color Fill layers to use as the background for our effect. Click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
Choose Solid Color from the top of the list that appears:

Selecting a Solid Color Fill layer.
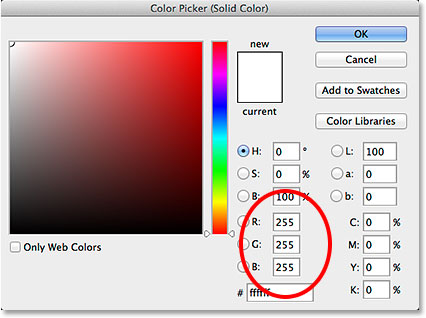
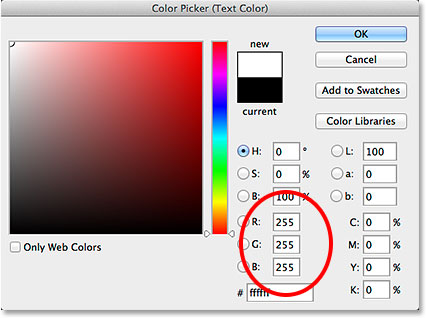
Photoshop will pop open the Color Picker so we can choose the color we want to fill the layer with. I'm going to use white for my background color by entering a value of 255 into the R, G and B boxes:

A value of 255 for the R, G and B values gives us white.
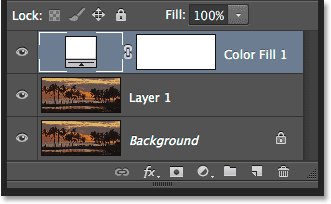
Click OK to close out of the Color Picker. Back in the Layers
panel, we see the white Solid Color Fill layer (named "Color Fill 1")
sitting above the two image layers:

The Layers panel showing the Solid Color Fill layer.
And because the Fill layer is sitting above both of our image layers, the document is now temporarily filled with white:

The image is temporarily hidden by the Fill Layer.
Step 3: Drag The Solid Color Fill Layer Below Layer 1
We need to move the Solid Color Fill layer below Layer 1.
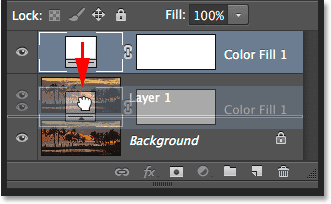
Click on the Solid Color Fill layer (make sure you click on its little color swatch icon on the left, not the layer mask icon on the right), and with your mouse button still held down, drag the layer downward until you see a highlight bar appear between the Background layer and Layer 1:

Dragging the Fill layer between the Background layer and Layer 1.
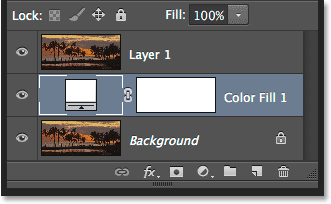
Release your mouse button when the highlight bar appears to
drop the Fill layer into place between the two image layers. Your image
will reappear in the document window:

The Fill layer now sits between the two image layers.
Step 4: Select Layer 1
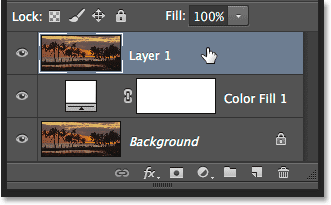
Click on top layer (Layer 1) in the Layers panel to select it:

Selecting Layer 1.
Step 5: Select The Type Tool
We're ready to add our text. Select Photoshop's Type Tool from the Tools panel along the left of the screen. You can also select the Type Tool simply by pressing the letter T on your keyboard:

Selecting the Type Tool.
Step 6: Choose Your Font
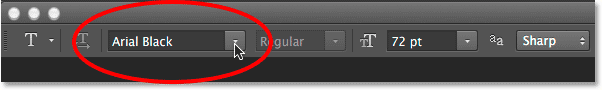
With the Type Tool selected, go up to the Options Bar
along the top of the screen and choose your font. Since our goal is to
place an image within the text, generally fonts with thick letters work
best. I'm going to choose Arial Black, but of course you can choose any
font you like. Don't worry about the font size for now. We'll resize the
type manually later:

Selecting a font from the Options Bar.
Step 7: Set Your Type Color To White
This next step isn't absolutely necessary, but to help us see the text as we're adding it, let's set our type color to white.
If your type color is already set to white (or some other color you can
easily see in front of your image), you can skip this step. To change
the type color, click on the color swatch in the Options Bar:

Clicking on the color swatch.
This once again opens the Color Picker. I'll choose white just as I did before by entering a value of 255 for the R, G and B options. Click OK when you're done to close out of the Color Picker:

Setting the R, G and B values to 255.
Step 8: Add Your Text
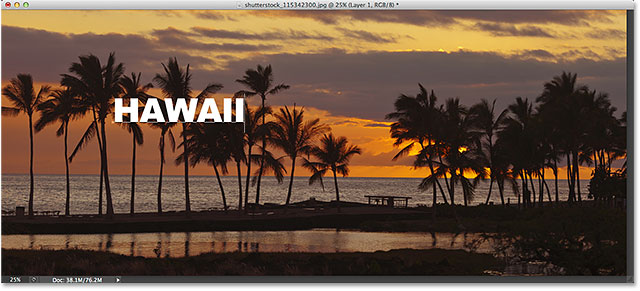
With your Type Tool selected, your font chosen and your type
color set to white, click inside your document and add your text. I'll
type the word "HAWAII":

Adding my text.
Click the checkmark in the Options Bar when you're done to accept your text and exit out of text editing mode:

Clicking the checkmark.
Learn all about working with type in Photoshop with our Photoshop Type Essentials tutorial!
Step 9: Drag The Type Layer Below Layer 1
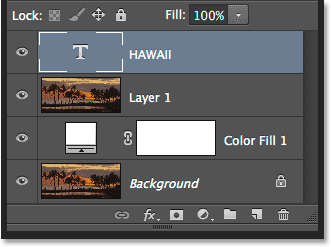
If we look in the Layers panel, we see our newly added Type
layer sitting above Layer 1, which is why the text is appearing in front
of the image in the document:

The Type layer currently sits above the image.
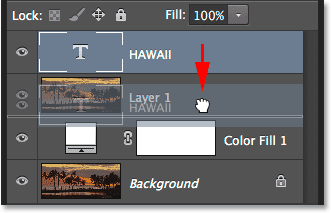
We need to move it below Layer 1. Click on the Type layer
and, with your mouse button still held down, drag it downward until you
see a highlight bar appear between Layer 1 and the Solid Color Fill layer:

Dragging the Type layer below Layer 1.
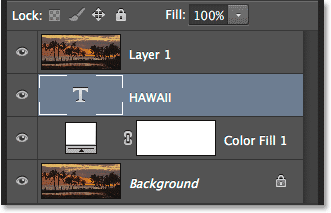
Release your mouse button when the highlight bar appears to drop the Type layer into place:

The Type layer now sits below Layer 1.
Step 10: Select Layer 1 Again
Click once again on Layer 1 to select it and make it active:

Clicking on Layer 1 to select it.
Step 11: Create A Clipping Mask
With Layer 1 selected, click on the small menu icon in the top right corner of the Layers panel:
Clicking the Layers panel menu icon.
Choose Create Clipping Mask from the menu that appears:

Choosing the Create Clipping Mask command.
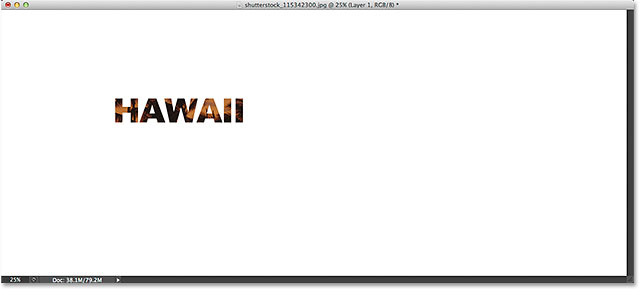
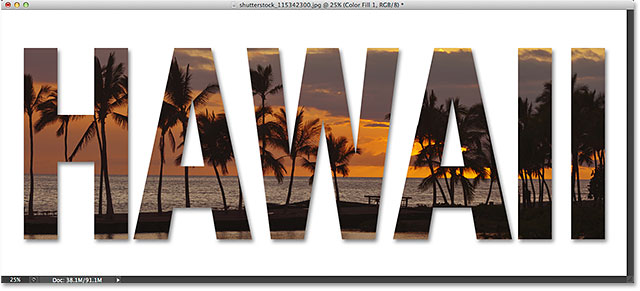
This clips the image on Layer 1 to the text on the
Type layer below it, meaning that only the area of the image that sits
directly above the actual text on the Type layer remains visible,
creating the illusion that the image is inside the text. The rest of the
image is now hidden from view, and in its place, we see the solid white
Fill layer:

Only the area of the image that sits directly above the text remains visible.
If we look again in the Layers panel, we see that Layer 1 has
been indented to the right, with a small arrow pointing down at the
Type layer below it. This is how Photoshop lets us know that the Type
layer is being used as a clipping mask for Layer 1:

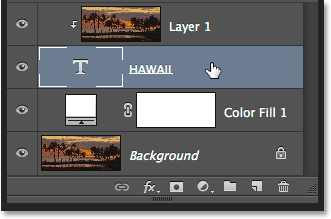
The Layers panel showing Layer 1 clipped to the Type layer.
Want to learn more about clipping masks? Check out our complete Photoshop Clipping Masks Essentials tutorial!
Step 12: Select The Type Layer
Click on the Type layer to select it and make it active:

Selecting the Type layer.
Step 13: Resize And Reposition The Text
All that's left to do now is to move and resize the type, and
we can do both of those things using Photoshop's Free Transform
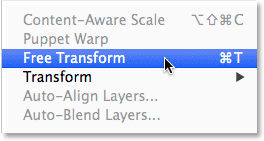
command. With the Type layer selected, go up to the Edit menu at the top of the screen and choose Free Transform. Or, press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select Free Transform with the shortcut:

Going to Edit > Free Transform
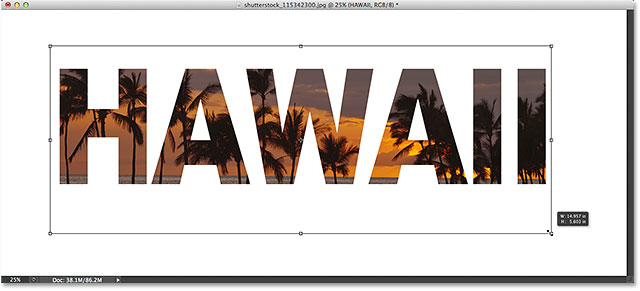
This places the Free Transform box and handles
(the little squares) around the text. To resize it, simply click and
drag any of the handles. If you want to resize the type without
distorting the original shapes of the letters, hold down your Shift key as you drag any of the four corner handles. You can also resize the text from its center by holding down the Alt (Win) / Option
(Mac) key as you drag. Finally, to move the text, click inside the Free
Transform box and drag it into position with your mouse:

Moving and resizing the text with Free Transform.
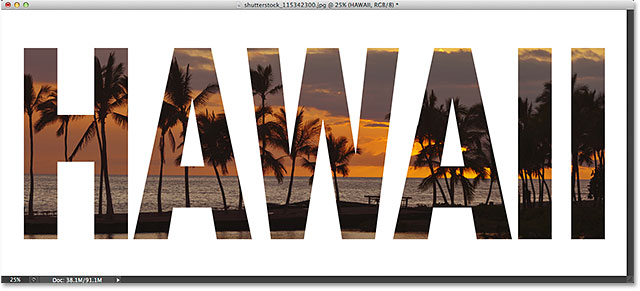
When you're done, press Enter (Win) / Return (Mac) to accept the transformation and exit out of Free Transform:

The effect after moving and resizing the type.
Step 14: Add A Drop Shadow (Optional)
This final step is optional, but to complete the effect, I'll
add a drop shadow. If you want to follow along, with the Type layer
still active, click on the Layer Styles icon (the "fx" icon) at the bottom of the Layers panel:
Clicking the Layer Styles icon.
Choose Drop Shadow from the bottom of the list that appears:

Selecting a Drop Shadow layer effect.
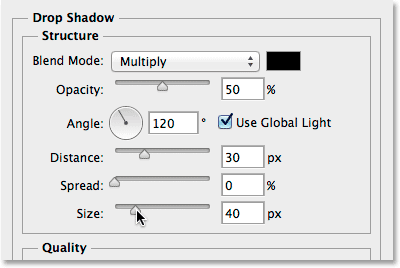
This opens the Layer Style dialog box set to the Drop Shadow options in the middle column. I’ll lower the Opacity of the drop shadow from its default value of 75% down to 50% to reduce its intensity, then I’ll set the Angle of the shadow to 120°. I'll increase my Distance value to 30px and the Size to 40px,
but these two values depend a lot on the size of your image so you may
need to play around with them on your own to find the settings that work
best:

The Drop Shadow options.
Click OK to close out of the Layer Style dialog box, and
we're done! Here, after adding a drop shadow to the letters, is my final
"image in text" result:

The final effect.
No comments:
Post a Comment